Warum sollten Sie einen Chatbot auf Ihrer Website einsetzen?
Es gibt unzählige Gründe, mit einem Chatbot zu beginnen. Wussten Sie, dass fast 40 % die Interaktion mit einem Chatbot einem virtuellen menschlichen Agenten vorziehen? Abgesehen davon, dass Kunden rund um die Uhr eine Antwort erwarten, können Sie mit einem Chatbot die Skalierbarkeit erhöhen, Kosten sparen und das Engagement - und den Umsatz - steigern. Da Sie dem Bot alles beibringen können, worüber er sprechen soll, können Sie die besten Anwendungsfälle entwickeln. Denken Sie darüber nach: Ein Chatbot kann Ihr neuer Marketing-, Vertriebs- oder Servicekollege werden. Und zwar genau dort, wo Ihre Kunden sind: auf Ihrer Website.
Für die Nutzer kann der Bot ein Wegweiser durch die Website sein. Wer arbeitet sich schon gerne durch endlose Menüs oder scrollt, um das zu finden, was er sucht? Es ist viel einfacher, ihn zu fragen. Außerdem können die Unterhaltungen sehr persönlich und relevant sein. Der Chatbot kann eine Konversation auf der Grundlage dessen beginnen, was der Nutzer gerade anschaut. Wenn er sich neue Bettlaken ansieht, kann der Bot fragen, ob der Nutzer Anregungen für ein gemütlicheres Schlafzimmer sucht.
Wie fügt man einen Chatbot zu seiner Website hinzu?
Wenn Sie mit der Entwicklung Ihres Bots beginnen, ist es wichtig, eine solide Chatbot-Strategie zu haben. Wenn Sie sich überlegt haben, was der Bot können und worüber er sprechen soll, ist es an der Zeit, sich Gedanken darüber zu machen, wann und wo die Nutzer mit ihm interagieren können.
Auf Ihrer Website können Sie machen, was Sie wollen (es ist Ihre Website). Der Bot kann so aussehen, wie Sie es wünschen, und immer und überall erscheinen. Auf jeder Seite und an jeder Position. Verpassen Sie nie eine Gelegenheit zum Chatten.
Web-Konversationen: Sofort einsatzbereite Chatbot-Integration und -Anpassung
Die Chatbot-Benutzeroberfläche (UI) ist die Art und Weise, wie ein Benutzer Ihren Chatbot sieht und mit ihm interagiert: die Form und das Erscheinungsbild. Bots gibt es in vielen Formen und Ausprägungen. Conversational AI Cloud enthält fertige Chatbot-Designs: Sie müssen sie nur noch anpassen und den vorgenerierten Code einfügen. Unser Tool zum Anpassen Ihres Bots heißt "Web Conversations". Sie können Ihren Website-Chatbot mit nur wenigen Klicks entwerfen und anpassen. Wenn Sie fertig sind, können Sie den Code exportieren und ihn auf Ihrer Website einfügen, um ihn zu implementieren. Ein Kinderspiel.

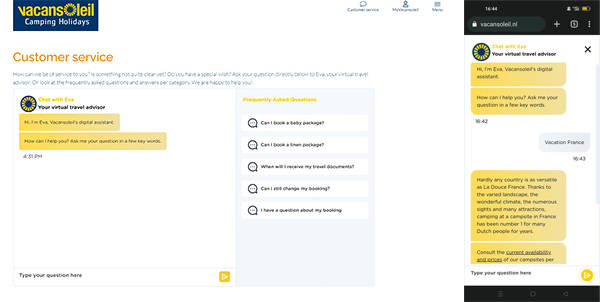
Web-Chat auf der Seite und mobiles Widget bei Vacansoleil
Wie können Sie Ihre Chatbot-Oberfläche mit Conversational AI Cloud anpassen?
Mit Web Conversations können Sie eine effektive und ansprechende Chatbot-Oberfläche gestalten. Beeindrucken Sie Ihre Nutzer mit einem einzigartigen Erlebnis, das zu Ihrer Marke und Ihrem Stil passt. Sie können praktisch alles ändern: das Layout, den Avatar, die Textblasen, die Schaltflächen, die Farben und den Hintergrund.
Es gibt drei Arten von kundenorientierten Chatbots, die von Anfang an verfügbar sind:
- Web-Chat-Widget (schwebend)
- On-Page Web Chat (in-line)
- Häufig gestellte Fragen
Web-Chat-Widget
Das Chatbot-Widget ist der bekannteste Bot: Es ist die Sprechblase, die man oft in der rechten Ecke einer Website findet. Website-Besucher können von jeder Seite aus mit ihm interagieren - in der Regel handelt es sich um einen standortweiten Chatbot. In Web Conversations wird dieses Layout "schwebend" genannt, da es auf der Seite schwebt, nachdem der Besucher geklickt hat, um mit Ihrem Bot zu interagieren.

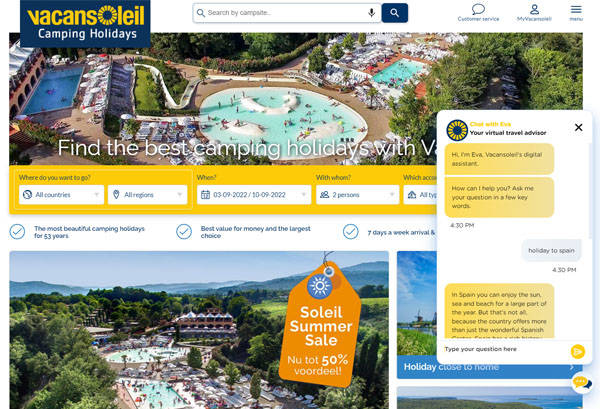
Web-Chat-Widget bei Vacansoleil
On-Page Web Chat
Sie können Ihren Chatbot auch in eine beliebige Seite einbetten. In Webkonversationen wird dies als Inline-Chatbot bezeichnet. Diese Art von Chatbots finden Sie häufig auf der Kundendienst- oder Kontaktseite einer Website. In der Conversational AI Cloud können Sie häufig gestellte Fragen hinzufügen, die Benutzer anklicken können, um sie dem Bot zu stellen.

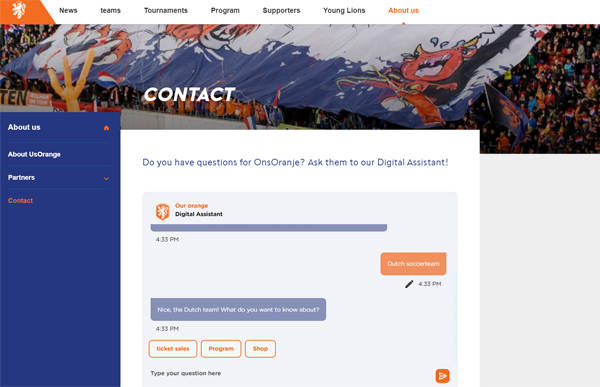
On-Page-Webchat bei OnsOranje
Häufig gestellte Fragen
Eine weitere Möglichkeit besteht darin, ein dynamisches FAQ-Modul zu erstellen. Dieses Modul sieht nicht aus wie ein Chatbot und verhält sich auch nicht wie ein solcher, verwendet aber dieselbe Datenbank. Die Fragen und Antworten werden dynamisch geladen. Für Besucher funktioniert es genauso wie ein normales FAQ-Modul: Sie können auf Themen und Fragen klicken, um mehr zu erfahren. In Web Conversations können Sie das dynamische FAQ-Modul leicht anpassen. Auf Ihrer Website können Sie verschiedene Layouts kombinieren. Fügen Sie zum Beispiel einen Abschnitt mit häufig gestellten Fragen unter Ihrem On-Page-Chatbot ein.

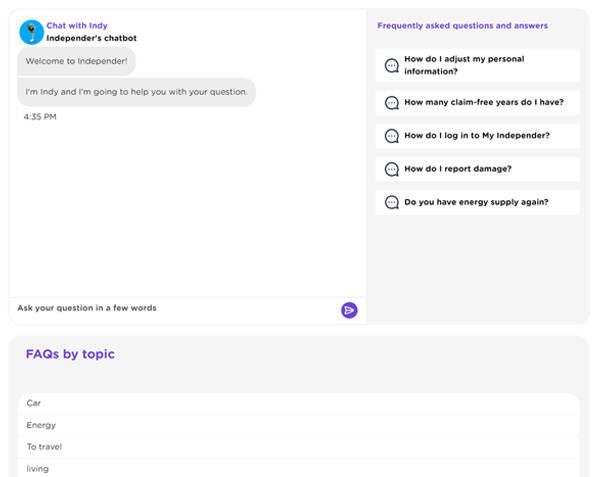
Web-Chat mit FAQ-Modul auf der Seite von Independer
Sicherer Spielplatz: Testen Sie Ihren Bot in Webkonversationen
Möchten Sie erfahren, wie Ihre Benutzer mit Ihrem Bot interagieren? Testen Sie ihn in Web Conversations! Sie können mit Ihrem Bot in einer Desktop-, Handy- und Tablet-Testversion chatten. Ihr angepasster Bot wird genau so auf Sie reagieren, wie er auf Ihre Nutzer reagieren wird. Sie werden ihn sehen und erleben. So lassen sich Verbesserungen leicht finden.
Sie werden Änderungen in der Testumgebung sofort bemerken. Es ist eine sichere Spielwiese - Ausprobieren ohne Schaden.
*Alle Beispiele in diesem Artikel wurden mit Web Conversations entwickelt.